Debugging Keyboard Shortcuts: The Complete Guide
Learning keyboard shortcuts can save you tons of time when coding. Instead of mousing around menus and forms, you can keep your hands on the keyboard and work more efficiently.
This is especially true when debugging code, where you may need to quickly set breakpoints, step through code line-by-line or examine variables.
In this guide, we’ll cover the most useful basic debugging keyboard shortcuts supported by popular integrated development environments (IDEs) like Visual Studio, Visual Studio Code, Eclipse, and IntelliJ.
Whether you’re just starting out or are looking to learn some new tricks, read on to boost your debugging productivity!

What is Debugging?
Debugging means finding and fixing errors and problems in computer programs.
These issues that prevent code from working correctly are called “bugs”. Debugging helps you locate bugs, figure out why they happen, and edit the code to resolve them.
Some common debugging tasks include:
- Stepping through program execution one line at a time
- Setting breakpoints to pause execution at certain lines
- Inspecting variable values while paused
- Monitoring changes to values or program state
Mastering debugging keyboard shortcuts for these tasks can help find and squash bugs more efficiently.

Popular Debugging Keyboard Shortcuts
Here are some of the most popular keyboard shortcuts used for debugging across IDEs and languages:
| Action | Visual Studio | VS Code | Eclipse | IntelliJ |
|---|---|---|---|---|
| Start/Continue Debugging | F5 | F5 | F8 | Alt+Shift+F9 |
| Stop Debugging | Shift+F5 | Shift+F5 | Ctrl+F2 | Shift+F9 |
| Step Over | F10 | F10 | F6 | F8 |
| Step Into | F11 | F11 | F5 | F7 |
| Step Out | Shift+F11 | Shift+F11 | F7 | Shift+F8 |
| Toggle Breakpoint | F9 | F9 | Ctrl+Shift+B | Ctrl+F8 |
Let’s look at what each of these shortcuts does when debugging:
- Start/Continue: Begin execution or continue after stopping. This runs code normally until the next breakpoint.
- Stop Debugging: Pause execution and terminate the debugging session.
- Step Over: Execute the current line without going into any functions, advancing to the next line.
- Step Into: Execute the current line and debug inside any functions called on that line.
- Step Out: Continue execution until the current function exits, going back to where it was called.
- Toggle Breakpoint: Insert or remove a breakpoint on the current line. Breakpoints pause execution to let you debug.
Memorizing these shortcuts allows you to step through code, analyze data, and alter execution flow without needing to use the mouse.
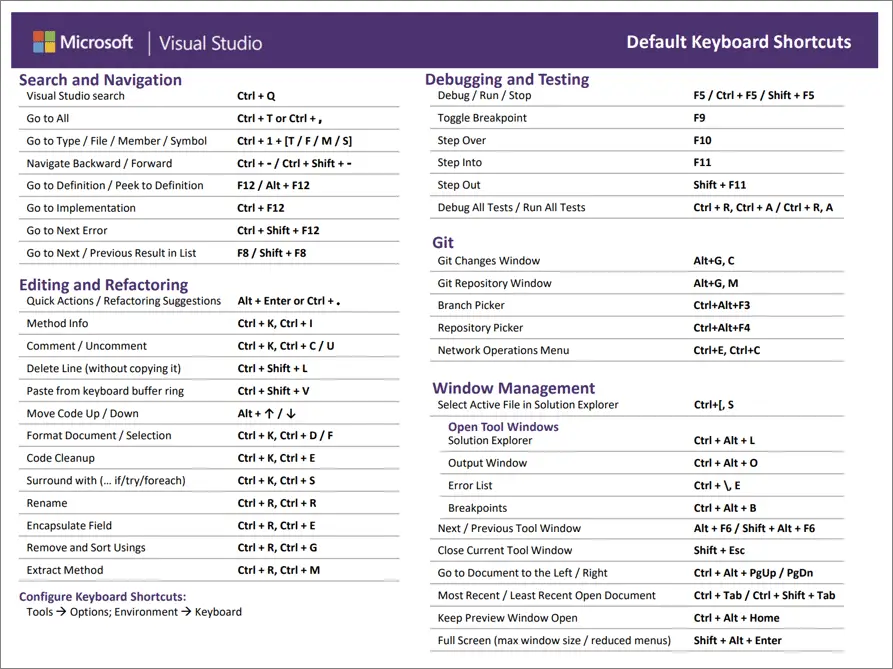
Handy Debugging Shortcuts in Visual Studio

Beyond those universal options, Visual Studio has some additional handy keyboard shortcuts when debugging:
| Action | Keyboard Shortcut |
|---|---|
| Show Next Statement | Alt+Num * |
| Show Previous Statement | Ctrl+Shift+Num – |
| Run to Cursor | Ctrl+F10 |
| Set Next Statement | Ctrl+Shift+F10 |
| Enable/Disable Breakpoint | Ctrl+F9 |
| Delete All Breakpoints | Ctrl+Shift+F9 |
These allow you to navigate through code, set temporary halt points outside breakpoints, and easily manage your breakpoints.
Convenient VS Code Debugging Shortcuts
Like Visual Studio, VS Code has some additional keyboard shortcuts to supplement the standard debugging ones:
| Action | Keyboard Shortcut |
|---|---|
| Toggle Line Breakpoint | Ctrl+B |
| Inline Breakpoint | Shift+F9 |
| Debug Console | Ctrl+Shift+Y |
| Run Selection | Ctrl+F10 |
The inline breakpoint is handy for quickly setting a temporary breakpoint on a line without editing any code.
The debug console lets you directly evaluate expressions, print variables, and execute code while debugging.

Eclipse and IntelliJ Debugging Features
Aside from the common shortcuts listed earlier, Eclipse and IntelliJ also provide debugging superpowers through keyboards tricks like:
- Expressions/Watches – Inspect variables or evaluate code snippets.
- Conditional Breakpoints – Only pause execution when condition is met.
- Tracepoints – Print debug outputs without pausing.
- Frames View – See current call stack of function calls.
Mastering the specific IDE’s tools along with keyboard shortcuts leads to serious debugging efficiencies.
Advanced Debugging Techniques
Conditional Breakpoints
Conditional breakpoints are an advanced debugging tool that allows developers to pause code execution only when a specific condition is met.
Unlike traditional breakpoints, which stop the program at a particular line of code regardless of the state, conditional breakpoints activate based on a specified condition, such as when a variable reaches a certain value or changes state.
This capability is especially useful in large codebases where isolating the root cause of a bug can be challenging. By setting conditions, developers can efficiently identify and resolve issues without stepping through irrelevant lines of code.
To set a conditional breakpoint:
- Identify the Problem Area: Determine the section of code you want to debug.
- Set the Breakpoint: Use your programming language’s debugger to set a breakpoint on the line of interest. Specify the condition that must be met for the breakpoint to trigger.
- Syntax Examples: The syntax varies by language. For example, in Java, you might right-click on a breakpoint marker, select “Properties,” and enter the condition.
Tracepoints
Tracepoints are a debugging feature that allows developers to log messages to the console without pausing the execution of the program.
This is particularly useful for monitoring the flow of execution and the values of variables in real-time without interrupting program operation.
Tracepoints are similar to console logging but can be set dynamically while the program is running, which speeds up the debugging process significantly.
To use tracepoints:
- Create a Tracepoint: Set an unconditional breakpoint and then specify an expression to log in the breakpoint settings.
- Logging with Conditions: You can add conditions to tracepoints so that logs are printed only when certain criteria are met.
- Use Cases: Tracepoints are ideal for embedded systems or scenarios where pausing execution could disrupt real-time operations.
Frames View
The frames view in debugging tools provides a visualization of the current call stack, showing all active function calls at any given point during program execution.
This view is crucial for understanding how control flows through different parts of an application and for identifying where errors occur.To use frames view:
- Accessing Frames View: Most IDEs display the call stack in a dedicated panel during a debugging session.
- Navigating Stack Frames: You can click on each stack frame to inspect variables and states within that frame, which helps in understanding how data is passed between functions.
Debugging Keyboard Shortcuts: The Complete Guide
Debugging keyboard shortcuts significantly enhance productivity by allowing developers to quickly navigate and control debugging sessions. Here are some common shortcuts used in Visual Studio Code:
- F5: Start or continue a debugging session.
- F9: Toggle breakpoints on or off at the current line.
- Shift+F5: Stop the current debug session.
- F11/Shift+F11: Step into or out of functions, respectively.
- F10: Step over functions, continuing execution without entering them.
- Ctrl+K Ctrl+I: Show hover information for code elements under the cursor.
Get Debugging Like a Pro!
Learning debugging keyboard shortcuts accelerates finding and fixing bugs when coding. Whether you remember a few common options or master all the tricks for your IDE, keeping hands on the keyboard saves major time over mousing around when debugging.
The common shortcuts for continuing execution, stepping through code, and toggling breakpoints work across almost all tools and languages.
Combine those with power shortcuts for breakpoints, navigation, and data inspection tailored to Visual Studio, VS Code, Eclipse, or IntelliJ.
Internalize the shortcuts as you repeat debugging tasks, cementing the keyboard patterns into a habit. If you get stuck, most IDEs list their shortcut keys under Help or documentation.
Tips for Mastering Debugging Shortcuts
Practice and Repetition
To master debugging shortcuts, practice and repetition are crucial. Regularly using shortcuts during debugging sessions helps internalize them, making it easier to navigate and control the debugging process efficiently.
By consistently applying these shortcuts, developers can enhance their muscle memory, allowing them to perform debugging tasks more quickly and with fewer errors.
This practice not only speeds up the debugging process but also enables developers to focus more on solving the problem rather than navigating the IDE.
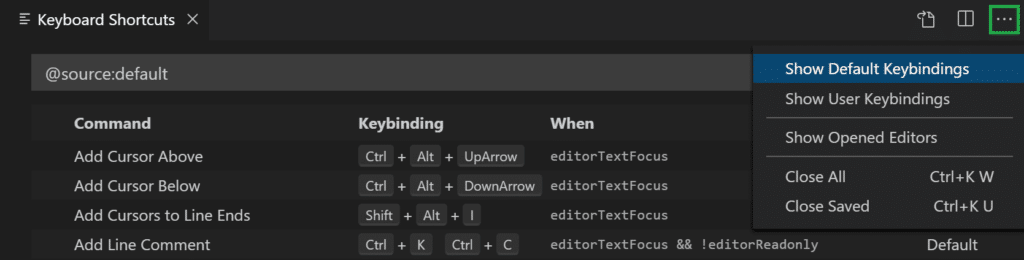
IDE Documentation
Most Integrated Development Environments (IDEs) provide comprehensive documentation that includes a list of available keyboard shortcuts. Accessing this information is typically straightforward:
- Help Menu: Navigate to the Help section of your IDE, where you can often find a dedicated section for keyboard shortcuts.
- Online Resources: Many IDEs offer online documentation or community forums that detail shortcut keys and provide tips on customizing them to fit your workflow.
- Customization: Some IDEs allow users to customize shortcuts, which can be useful for tailoring the development environment to personal preferences or specific project needs.
FAQs :
Ques 1: How can I customize keyboard shortcuts in my IDE?
Ans : Most IDEs allow customization of keyboard shortcuts through their settings or preferences menu. For example, in Xcode, you can navigate to Preferences > Key Bindings to define or modify shortcuts for different actions.
Ques 2: Where can I find a list of all debugging shortcuts available in my IDE?
Ans : You can usually find a comprehensive list of shortcuts in the Help section or documentation of your IDE. For example, in Google Chrome’s Developer Tools, you can press Shift + ? to open shortcut help.
Ques 3: What are the benefits of using keyboard shortcuts during debugging?
Ans : Using keyboard shortcuts during debugging enhances productivity by allowing quick navigation and control over the debugging process.
This efficiency reduces reliance on the mouse and helps developers focus more on solving problems rather than navigating through the IDE.
Ques 4: How do I set breakpoints using keyboard shortcuts?
Ans : In most IDEs, you can toggle breakpoints using a specific shortcut key. For instance, in Visual Studio Code, pressing F9 will toggle a breakpoint on the current line of code.
Ques 5: Can I use keyboard shortcuts to step through code execution?
Ans : Yes, most debuggers support stepping through code using keyboard shortcuts. For example, you can use F10 to step over and F11 to step into functions in many IDEs like Visual Studio Code and Xcode.
Conclusion
Soon you’ll fix bugs faster than ever, save time stepping through code or managing breakpoints, and feel like a keyboard-command wizard!
Put these debugging shortcuts to work and unlock serious productivity boosts by keeping hands on keys instead of a mouse.